With OXID eShop release 6.1.2 all editions we introduce the new Wave theme to the public.
In the storefront, only minor adjustments were made in comparison to the Flow theme: our aim is not to restyle or redesign the existing Flow theme – rather our duty is to deliver a lightweight, slender and willowy (yet functional) basis for your projects that you don’t have to purge first. However, we want to improve and update some frontend components. In this manner, Wave is more a progression than an evolution.
Let me introduce some of the characteristics of the new theme.
- We updated from Twitter Bootstrap 3 to Bootstrap 4.
- Of course, all the pull requests you (our fantastic community) contributed to the Flow theme have been taken over to Wave.
- Clean package management of JavaScript is now possible via npm.
- We re-organized the minimization of CSS from LESS to SASS.
- Only minimized packages will be delivered with the OXID eShop compilation. If you want to develop, clone the GitHub repository.
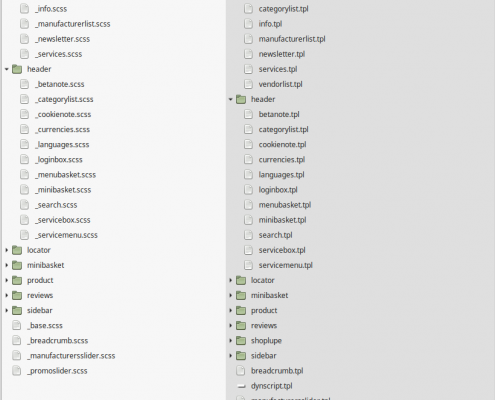
- Now clean mapping of SCSS to TPL files is possible as the structure was adapted accordingly. Check out this screenshot to get the idea:
Oh, if you ask for TWIG as template engine (which we talked about on the partners day to selected clients): this belongs to the template engine and not the theme itself.
The development is still in progress and Wave doesn’t use TWIG yet. As soon as development reaches the publishing stage, as always we will deliver migration tools.
Please also read the README file of the Wave Theme project for installation, development and compatibility information.
Thank you Tino Favetto and his team at concepts and creations for this valuable contribution!